Sisältö
- 01. Suorita version tarkistus
- 02. Asenna kulma
- 03. Luo projektirunko
- 04. Valjaiden tasauspyörästö
- 05. ... ja katso tulokset
- 06. Kutee verkkotyöntekijää
- 07. Tutki koodia
- 08. Asenna rakennustelineet
- 09. Älä huoli rakentajan puutteesta
- 10. Suorita pieni kääntöajo
- 11. ... ja etsi lähtö
- 12. Tule töihin
- 13. Tutustu Ivyyn
- 14. Kokeile muokattua käsittelyä
- 15. Nauti parannetusta siirtymisestä
- 16. Tutustu työtilan hallintaan
- 17. Nopeuta prosessia
- 18. Vältä kävelykuolleita
- 19. Katso muutoslokia

Angular 8 on Googlen Angularin uusin versio - yksi parhaista JavaScript-kehyksistä. Tässä artikkelissa käymme läpi Angular 8: n erityispiirteet ja näytämme sinulle, miten pääset alkuun. Ensinnäkin, lyhyt katsaus siihen, mitä kehyksellä on tähän mennessä tapahtunut.
Angularin esittely johti paradigman muutokseen verkkokehityksessä: Vaikka useimmat kirjastot rajoittuivat tukemaan kehittäjiä, joilla on suhteellisen rajallinen arkkitehtoninen vaikutus, Angularin kehitystiimi meni toiseen suuntaan. Heidän tuotteensa pakottaa käyttämään tiettyä arkkitehtuuria, poikkeamat vaihtelevat vaikeista kaupallisesti turhiin. Itse asiassa suurin osa Angular-koodista kulkee suhteellisen monimutkaisen transpilaation työkaluketjun läpi ennen kuin se koskaan osuu selaimeen.
Angularin valtavan menestyksen ansiosta sekä Google Inc: n sisällä että sen ulkopuolella kehitys on vakiintunut. Tämä tarkoittaa, että koodinvaihtoa on vähän, kun taas puolivuosittaiset päivitykset keskittyvät kehyksen mukauttamiseen web-selaimen muutoksiin.
Esimerkiksi Angular 8: n yhteydessä otetaan käyttöön uusi JavaScript-kääntäjä (vaikkakin vielä kokeellisesti). Se optimoi luodun yhteensopivuuskoodin huomattavasti pienemmäksi ja nopeammaksi vanhempien selainten kustannuksella. Lisäksi Web Worker -tuki on integroitu Angularin prosessointikyvyn parantamiseksi. Lyhyesti sanottuna on paljon nähtävää - joten sukelkaamme sisään.
Jos haluat mieluummin suunnitella sivuston ilman koodia, kokeile jotakin näistä helppoista verkkosivustojen rakentajista. Ja jotta asiat sujuisivat entistä sujuvammin, saat web-hosting-palvelusi oikein.
01. Suorita version tarkistus
Angularin työkaluketju asuu NodeJS-ympäristön sisällä. Tämän kirjoituksen jälkeen tarvitaan Node.js 10.9 tai uudempi - jos löydät itsesi vanhemmasta versiosta, käy Node.js-verkkosivustolla ja hanki päivitys. Alla oleva koodi osoittaa tämän laitteen version tilan.
tamhan @ TAMHAN18: ~ $ solmu -v v12.4.0 tamhan @ TAMHAN18: ~ $ npm -v 6.9.0
02. Asenna kulma
Angularin työkaluketju on nimeltään komentorivin apuohjelma ng. Se voidaan asentaa tunnetun NPM: n kautta.
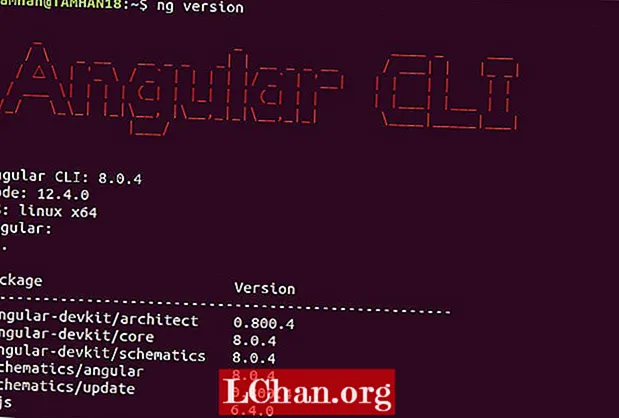
tamhan @ TAMHAN18: ~ $ sudo npm install -g @ angular / cli tamhan @ TAMHAN18: ~ $ ng -versio
Ole varovainen vastaamalla alla olevassa kuvassa esitettyyn kysymykseen.

Versiotietojen saaminen työkalusta on melko vaikeaa - paitsi syntaksi on ainutlaatuinen, mutta tulos on myös monipuolinen (katso alla oleva kuva).

03. Luo projektirunko
ng tuottaa kulmatelineet meille. Seuraavissa vaiheissa haluamme lisätä reitityksen ja käyttää Sassia CSS-translaatioon. Jos käyttöönotto epäonnistuu jostain syystä, tyhjennä työhakemisto ja käynnistä se uudelleen ng pääkäyttäjän oikeuksilla.
tamhan @ TAMHAN18: ~ $ mkdir kulmatila tamhan @ TAMHAN18: ~ $ cd kulmatila / tamhan @ TAMHAN18: ~ / kulmatila $ ng uusi työtesti
04. Valjaiden tasauspyörästö
Uusi Angular-versio optimoi taaksepäin yhteensopivuuskoodin vähentääkseen vaikutuksia - tiedosto nimeltä selainlista antaa sinun päättää, mitä selaimia tuetaan. Avata selainlista ja poista sana ei IE 9: n ja IE11: n edessä.
. . . > 0.5% viimeisistä 2 versiosta Firefox ESR not dead IE 9-11 # Poista IE 9-11 IE 9-11 -tukea varten.
05. ... ja katso tulokset
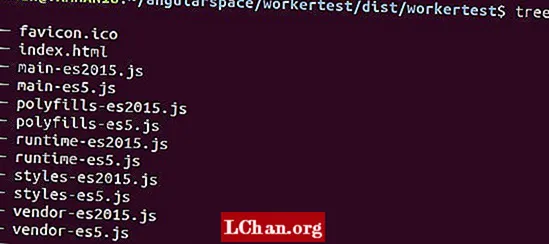
Tilaa projektikokoelma, vaihda jakelukansioon ja tyhjennä tarpeettomat karttatiedostot.
tamhan @ TAMHAN18: ~ / kulmatila / työtesti $ sudo ng koota tamhan @ TAMHAN18: ~ / kulmatila / työtesti / dist / työtesti $ ls
Kutsu puu nähdäksesi tulokset - ng luo useita versioita erilaisista kooditiedostoista (katso alla oleva kuva).

06. Kutee verkkotyöntekijää
Verkkotyöntekijät antavat JavaScriptin tulla natiivisovellusten viimeiselle rajalle: tehtävien massiivinen rinnakkaiskäsittely. Angular 8: n avulla verkkotyöntekijä voidaan luoda suoraan ng komentorivin apuohjelma.
tamhan @ TAMHAN18: ~ / angularspace / workertest $ sudo ng generoi verkkotyöntekijän oma työntekijä LUO tsconfig.worker.json (212 tavua) CREATE src / app / myworker.worker.ts (157 tavua) PÄIVITTÄÄ tsconfig.app.json (236 tavua) ) PÄIVITÄ angular.json (3640 tavua)
07. Tutki koodia
ngTuotanto näyttää todennäköisesti ensi silmäyksellä pelottavalta. Tiedoston avaaminen src / app / myworker.worker.ts valitsemassasi koodieditorissa paljastaa koodin, jonka sinun pitäisi tietää hyvin WebWorker eritelmä. Periaatteessa työntekijä vastaanottaa viestejä ja käsittelee ne tarpeen mukaan.
/// reference lib = "webworker" /> addEventListener (’message’, ({data}) => {const response = `työntekijän vastaus $ {data}`; postMessage (vastaus);});
08. Asenna rakennustelineet
Kulmasovellukset koostuvat komponenteista. Verkkotyöläisen irtisanominen on parasta tehdä AppComponent, joka on laajennettu kattamaan myös kuuntelija OnInit tapahtuma. Toistaiseksi se lähettää vain tilatietoja.
tuo {Component, OnInit} osoitteesta ”@ angular / core”; @Component ({...}) Vientiluokka AppComponent toteuttaa OnInit {title = ’workertest’; ngOnInit () {console.log ("AppComponent: OnInit ()"); }}
09. Älä huoli rakentajan puutteesta
Kokeneet TypeScript-kehittäjät kysyvät itseltään, miksi koodissamme ei käytetä ohjelmointikielen tarjoamaa konstruktoria. Syy siihen on ngOnInit on elinkaaritapahtuma, joka laukaistaan aina, kun alustustapahtuma tapahtuu - tätä ei tarvitse korreloida luokan kutsun kanssa.
10. Suorita pieni kääntöajo
Tässä vaiheessa ohjelma on valmis ajamaan. Suoritamme sen palvelimelta ng, joka voidaan kutsua palvelukomennolla. Tämän lähestymistavan siisti näkökohta on, että ohjelma havaitsee muutokset ja kääntää projektin uudelleen lennossa.
tamhan @ TAMHAN18: ~ / kulmatila / työversio $ sudo ng serve
Katsokaa kuvaa nähdäksesi tämän toiminnassa alla olevassa kuvassa.

11. ... ja etsi lähtö
palvella laittaa paikallisen verkkopalvelimensa osoitteen, joka yleensä on http: // paikallinen isäntä: 4200 /. Avaa verkkosivu ja avaa kehittäjän työkalut nähdäksesi tilan tuotoksen. Pidä mielessä, että console.log antaa tietoja selainkonsolille ja jättää NodeJS-ilmentymän konsolin koskemattomaksi.
12. Tule töihin
Tässä vaiheessa luomme työntekijän esiintymän ja toimitamme sille viestin. Sen tulokset näytetään sitten selainkonsolissa.
if (typeof Worker! == ’undefined’) {// Luo uusi const työntekijä = new Worker (’./ myworker.worker’, {type: ’module’}); worker.onmessage = ({data}) => {console.log (’sivu sai viestin: $ {data }’); }; worker.postMessage (’hei’); } else {console.log ("Ei työntekijöiden tukea"); }
13. Tutustu Ivyyn
Tulevat Angular-versiot käyttävät edistyneempää kääntäjää, mikä johtaa vielä pienempiin näkymiin. Vaikka tuote ei ole vielä valmis, ivy-luuranko voidaan kutoa uusi ivy-projekti - enable-ivy. Vaihtoehtoisesti voit muuttaa kääntäjän asetuksia katkelman mukaisesti.
"angularCompilerOptions": {"enableIvy": true}
Varoituksen sana: Ivy johtaa hämmästyttäviin koon pienennyksiin, mutta se ei ole ilmainen. Tuote ei ole vielä vakiintunut, joten sen käyttöä tuottavissa ympäristöissä ei suositella.
14. Kokeile muokattua käsittelyä
Kulmikas ng komentorivityökalu käytti lapsiohjelmia sisäisesti jonkin aikaa. Kulma 8 nostaa ennakkoon, että voit nyt myös käyttää tätä toimintoa omien tehtäviesi suorittamiseen, kun sovelluksesi kootaan ja kootaan.
"arkkitehti": {"build": {"builder": "@ angular-devkit / build-angular: browser",
Yksi siisti sovellus ng skripteihin sisältyy sovellusten lataaminen suoraan pilvipalveluihin. Git-arkistossa on hyödyllinen komentosarja, joka lataa työsi Firebase-tilille.
15. Nauti parannetusta siirtymisestä
Kehittäjät, jotka siirtyvät pois Angular 1.x: stä, joka tunnetaan myös nimellä AngularJS, ovat saaneet kohtuullisen osuuden ongelmista saada navigaattori toimimaan oikein yhdistetyissä sovelluksissa. Uusi Unified Location Service pyrkii tekemään prosessista sujuvamman.
16. Tutustu työtilan hallintaan
Suuret projektit hyötyvät mahdollisuudesta muuttaa työtilan rakennetta dynaamisesti. Tämä tapahtuu Angular 8.0: ssa esitetyn uuden Workspace-sovellusliittymän kautta - tähän vaiheeseen liittyvä katkelma antaa nopean yleiskuvan toiminnasta.
asynkronitoiminto osoittaa () {const host = työtilat. createWorkspaceHost (uusi NodeJsSyncHost ()); const työtila = odota työtiloja. readWorkspace (’polku / työtilaan / hakemistoon /’, isäntä); const project = työtila.projects. get (’my-app’); const buildTarget = project.targets. get (’koota’); buildTarget.options.optimization = true; odota työtiloja.writeWorkspace (työtila, isäntä); }
17. Nopeuta prosessia
Suurten JavaScript-koodipohjien rakentaminen on tylsää. Tulevat AngularJS-versiot käyttävät Googlen Bazel-koontijärjestelmää prosessin nopeuttamiseksi - valitettavasti kirjoituksen aikana se ei ollut vielä valmis.
18. Vältä kävelykuolleita
Vaikka Google huolehtii siitä, ettei koodi rikkoa, jotkut ominaisuudet on yksinkertaisesti poistettava, koska niitä ei enää tarvita. Tarkista tämä poistoluettelo saadaksesi lisätietoja ominaisuuksista, joita tulisi välttää.
19. Katso muutoslokia
Kuten aina, yksi artikkeli ei voi koskaan tehdä oikeutta koko julkaisulle. Onneksi tämä muutosloki tarjoaa yksityiskohtaisen luettelon kaikista muutoksista - siltä varalta, että haluaisit koskaan tarkistaa sinulle erityisen rakkaan ominaisuuden pulssin.
Onko sinulla paljon tiedostoja valmiina lataamaan sivustoosi? Varmuuskopioi ne luotettavimpaan pilvitallennustilaan.
Tämä artikkeli julkaistiin alun perin luovassa verkkosivujen lehdessä Nettisivujen suunnittelija.