
Sisältö
- Teematiedostot ja kansiot
- URL-osoitteiden yhdistäminen malleihin
- Neste: perusasiat
- Ymmärtäminen product.liquid
- Tuotos
- Logiikka
- Suodattimet
- Mitä seuraavaksi?
- Lisäresursseja ja inspiraatiota
Viime viikkojen aikana olen rakentanut Shopify-teemaa Viewport Industriesille, Elliot Jay Stocks -yhtiölle ja perustin viime vuonna. Valitsimme Shopifyn useista syistä:
- Sen avulla voimme myydä sekä digitaalisia että fyysisiä tuotteita
- Se on täysin isännöity, joten palvelimia ei tarvitse huolehtia
- Se tukee useita maksuyhdyskäytäviä, jotka integroituvat hyvin pankkiin
- Se on teemapohjainen, mikä tarkoittaa, että voimme helposti käyttää uudelleen nykyisen sivustomme HTML, CSS ja JavaScript
Shopify käyttää Liquid-nimistä mallimoottoria tuottaakseen tietoja kaupastasi malleihisi. Neste on ehkä yksi Shopify-teeman ainesosa, jota et ole käyttänyt aiemmin, ja se voi olla tehokasta. Mutta hyvä uutinen on, että alkuun saaminen ei todellakaan ole niin vaikeaa.
Jos olet joskus käyttänyt Smartyä, ERB: tä tai Twigiä, seuraava on sinulle tuttua. Jos ei, älä huoli: kyse on vain muutaman yksinkertaisen säännön oppimisesta. Kun olet lisännyt nestemäisiä taitoja verkkokehitystyökalupakettiin, voit aloittaa teemojen rakentamisen asiakkaille hetkessä.
Teematiedostot ja kansiot
Shopify-teemat ovat vain joukko tiedostoja (HTML-tiedostoja, joissa on .liquid-laajennus, CSS, JS, kuvia ja niin edelleen) ja kansioita. Teemat voivat näyttää ja toimia haluamallasi tavalla: rajoituksia ei todellakaan ole. Tässä on teeman perusrakenne:
- omaisuus
- konfig
- asettelut
- teema.neste
- katkelmat
- malleja
- 404.neste
- artikkeli.neste
- blog.liquid
- cart.neste
- collection.neste
- index.neste
- sivu.neste
- tuote. neste
- haku.neste
Näillä tiedostoilla voit luoda kaikkein perustavanlaatuisimmat teemat. Tietysti haluat todennäköisesti lisätä CSS: n, JavaScriptin ja muutaman kuvan. Laitat nämä varat-kansioon. (On syytä huomata, että omaisuuden kansiossa ei tällä hetkellä ole sallittuja alikansioita.)
Jos haluat lisätietoja teemojen toiminnasta ja saadaksesi lisätietoja kokoonpano- ja katkelmakansioista, suosittelen teeman lukemista Scratch- ja teema-asetuksista Shopify-wikissä.
Vaihtoehtoisesti voit rekisteröityä ilmaiseen Partner-ohjelmaan, luoda testikaupan ja tarkastaa yhden testikauppasi järjestelmänvalvoja-alueella tarjolla olevista monista ilmaisista teemoista - siirry vain Teemat-valikossa sijaitsevaan teemaneditoriin.
URL-osoitteiden yhdistäminen malleihin
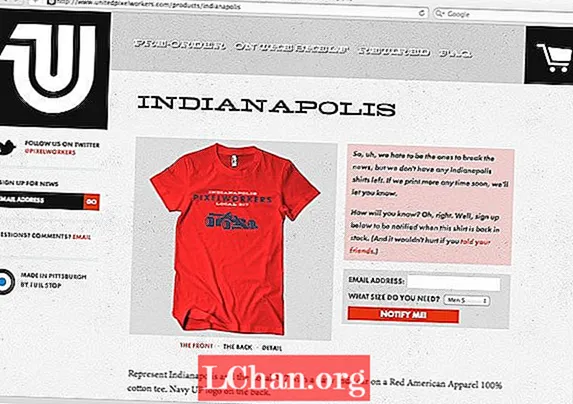
Shopify-teemat toimivat kartoittamalla nykyinen URL-osoite tiettyyn malliin. Jos esimerkiksi tarkastelemme tuotetta, jolla on seuraava URL-osoite ...
http://www.unitedpixelworkers.com/products/indianapolis
... niin Shopify tietää käyttävänsä tuote. neste sapluuna. Tästä syystä sinun tulisi koskaan käyttää malleissasi vain yllä lueteltuja tiedostojen nimiä.
Sen lisäksi, että Shopify tietää, mikä malli näytetään suhteessa nykyiseen URL-osoitteeseen, se tarjoaa meille useita hyvin spesifisiä muuttujia. Näitä kutsutaan mallimuuttujiksi, ja niiden avulla voimme näyttää tietoja malleissamme.
Esimerkiksi product.liquid-mallissamme meillä on pääsy sopivasti nimettyyn tuote muuttuja. Tämä tarkoittaa, että voimme tuottaa tuotteemme nimen, kuvauksen, hinnan ja saatavuuden malliin. Käytämme neste- ja mallimuuttujien yhdistelmää mallien täyttämiseen tuotteitamme koskevilla tiedoilla.
Täydellinen luettelo käytettävissä olevista mallimuuttujista on Mark Dunkleyn Shopify-huijaussivulla.
Neste: perusasiat
Neste on täällä helpottamaan elämäämme teemasuunnittelijoina. Yksi tärkeimmistä tavoista tehdä se on asettelujen käyttö. Asettelut ovat ihanteellisia yleisten sivuelementtien, kuten otsikon, päävalinnan, alatunnisteen jne.
Yllä olevassa kansiorakenteessa huomaat tiedoston nimeltä teema.neste asettelukansioon. Voit ajatella, että theme.liquid on päämallimme. Kaikki muut mallit, kuten product.liquid, hahmonnetaan tämän päämallin sisällä. Voit halutessasi käyttää useampaa kuin yhtä asettelua, mutta oletusarvoa tulisi aina kutsua theme.liquid.
En ole nähnyt United Pixelworkersin theme.liquid-tiedostoa, mutta voit kuvitella, että se sisältää merkinnän punaisella alla oleville alueille.

Näin teema.nesteinen ulkoasu voi näyttää:
- ! DOCTYPE html>
- html>
- pää>
- {{content_for_header}}
- otsikko> Sivun otsikko menee tähän / otsikko>
- / pää>
- runko>
- {{content_for_layout}}
- / body>
- / html>
Huomaat kaksi lausetta, jotka on kääritty kaksinkertaisiin kiharaisiin aaltosulkeisiin: {{content_for_header}} ja {{content_for_layout}}. Nämä ovat ensimmäisiä esimerkkejä nesteestä toiminnassa.
Shopify käyttää usein tiedostoa {{content_for_header}} tiettyjen tiedostojen lisäämiseen asiakirjan head> -osioon: esimerkiksi lisäämällä seurantakoodin. {{content_for_layout}} on URL-kartoitetun mallimme sisältö. Jos esimerkiksi tarkastelemme tuotesivua, product.liquid -tiedostomme korvaa {{content_for_layout}} asettelutiedostossamme.
Ymmärtäminen product.liquid
Nyt kun olemme käyneet läpi asettelujen perusteet, on aika tarkastella mallia.Kaupat koskevat kaikkea tuotteita, joten katsotaanpa tuote. neste.
Tässä on hyvin yksinkertainen mutta toimiva esimerkki product.liquid-mallista.
- h2> {{product.title}} / h2>
- {{ Tuotteen Kuvaus }}
- {% jos tuote. käytettävissä%}
- lomake action = "/ cart / add" method = "post">
- select id = "product-select" name = ’id’>
- {% muunnokselle product.variants%}
- option value = "{{variant.id}}"> {{variant.title}} - {muunnoshinta} / vaihtoehto>
- {% endfor%}
- / valitse>
- syöttötyyppi = "lähetä" nimi = "lisää" arvo = "Lisää ostoskoriin" id = "osta" />
- / lomake>
- {% muu%}
- p> Tätä tuotetta ei ole saatavilla / p>
- {% loppu Jos %}
Täällä on useita keskeisiä nestekäsitteitä. Katsotaanpa niitä järjestyksessä.
Tuotos
Koodin ensimmäinen rivi sisältää lauseen {{product.title}}. Kun se renderoidaan, se tuottaa tuotteen otsikon, jonka URL-osoite määrittää, kuten nyt tiedät. Alla olevassa United Pixelworkers -esimerkissä tuotenimi on yksinkertaisesti Indianapolis.

Nestemäinen käyttää pistesyntaksimuotoa. Tässä tapauksessa {{product.title}} vastaa tuotemallimuuttujaa ja sen otsikkomääritettä. Voimme tuottaa tuotekuvauksen samalla tavalla käyttämällä {{ Tuotteen Kuvaus }}.
Tämä tunnetaan nestemäisinä sanoina ulostulo. Kaikki tuotos on merkitty kaksinkertaisilla kiharilla aaltosulkeilla seuraavasti: {{your_output}}.
Logiikka
Koodin seuraavalla rivillä huomaat lausuman kiharassa aaltosulkeessa, jota seuraa%: tässä tapauksessa {% jos tuote. käytettävissä%}. Tämä on toinen tärkeä käsite nesteessä, joka tunnetaan nimellä logiikka. Alempana näet {% else%} ja lopuksi {% endif%} -lausekkeet.
Tämä jos lausunto avulla voimme sanella, mitä mallimme näyttää, yhden tai useamman ehdon perusteella: tässä tapauksessa, onko tuotteemme saatavilla vai ei. Käytännössä tämä tarkoittaa: "jos tuotteemme on saatavilla, näytä siihen liittyvät tiedot; muuten näytä viesti, joka kertoo käyttäjälle, että se on loppu ”.
Kaikissa nestemäisissä logiikkalausekkeissa käytetään aaltosulkeusprosenttimerkintää, ts. {% If…%}. Muista vain sulkea lausuntosi asianmukaisesti, muuten törmäät vaikeuksiin. Esimerkiksi:
- {% jos tuote. käytettävissä%}
- Näytä Lisää ostoskoriin -painike täällä
- {% muu%}
- Näytä viesti siitä, milloin tuotetta on saatavana seuraavaksi
- {% loppu Jos %}
Suodattimet
Nesteen avulla voimme manipuloida tuotantoamme monin tavoin. Yksi näistä on käyttää suodattimia. Suodattimeen menevä sisältö tulee ulos toisesta päästä muutettuna tietyllä tavalla.
Tarkastellessasi yllä olevaa product.liquid-esimerkkiä huomaat { raha }. Vaihtoehto on termi, jota käytetään kuvaamaan tuotteen muunnelmaa: esimerkiksi eri värejä ja kokoja. Mielenkiintoista on, että käytämme suodatinta hintatuotannon muuttamiseen - tässä tapauksessa rahasuodattimella. Tämän seurauksena kaupan valuuttasymboli lisätään hinnan etuosaan.
Muita suodattimia ovat strip_html, joka poistaa kaikki HTML-tunnisteet tietystä tekstinpalasta ja ucase, joka muuntaa sen isoksi kirjaimeksi.
Voit myös liittää suodattimet yhteen. Esimerkiksi:
- {article.content}
Tässä tapauksessa otamme artikkelimallimuuttujan sisältömääritteen ja välitämme sen strip_html-suodattimelle ja lopuksi katkaisusuodattimelle. Huomaat, että katkaisusuodatin antaa meille mahdollisuuden määrittää, kuinka kauan haluamme lopullisen tuloksen: tässä tapauksessa 20 merkkiä.
Suodattimien avulla voimme myös tehdä nopeasti työtä komentosarja- ja kuvaelementtien luomiseksi malleihin. Tässä on erittäin nopea tapa käyttää suodatinta kuvan tuottamiseen siihen liittyvällä alt-tagilla:
- {asset_url}
Tämän käyttäminen Shopify-teemalla johtaa seuraavaan img-elementtiin mallinnuksessa:
- img src = "/ tiedostot / kaupat / sinun_kauppasi_numero / varat / logo.png" alt = "Sivuston logo" />
omaisuuden_url Suodatin on erittäin hyödyllinen, koska se palauttaa koko polun nykyiseen teemaan omaisuus kansio. Tämän suodattimen avulla voit soveltaa teemaa useissa kaupoissa eikä sinun tarvitse huolehtia poluista.
Mitä seuraavaksi?
Toivottavasti nämä muutamat esimerkit ovat osoittaneet, että neste ei ole niin monimutkainen. Voit tietysti tehdä paljon enemmän sen kanssa, mutta hallitsemalla ulostuloa, logiikkaa ja suodattimia, olet hyvin matkalla ymmärtämään suurinta osaa siitä, mitä tarvitset Shopify-teeman rakentamiseen.
Lisäresursseja ja inspiraatiota
- Hyödyllisiä aloitus Shopify-oppaita
- Mark Dunkleyn Shopify-huijauslehti
- Blankify: Shopify-aloitusteema
- Opetusohjelma: Teeman rakentaminen tyhjästä
- Shopify-kumppaniohjelma
- 40 inspiroivaa Shopify-myymälää


