Sisältö
- Laiskan merkki
- Kuinka tehdä se oikein
- Nimeämiskäytännöt
- Värikoodaa tasosi
- Rakenne ja organisaatio
- Kuten tämä? Lue nämä!
Luovana kehittäjänä minulta kysytään usein, mitä mieluummin saan luovuutta suunnittelijoiltani. Henkilökohtaisesti haluaisin mieluummin saada kerrostetun tiedoston, jossa on maketteja, ennalta leikattujen kuvien sijaan. Tämä on henkilökohtainen valinta, ja ymmärrän, että se ei ole kaikkien suosima muoto. Itse asiassa alalla näyttää olevan melkoista keskustelua parhaasta tavasta saada luovia.
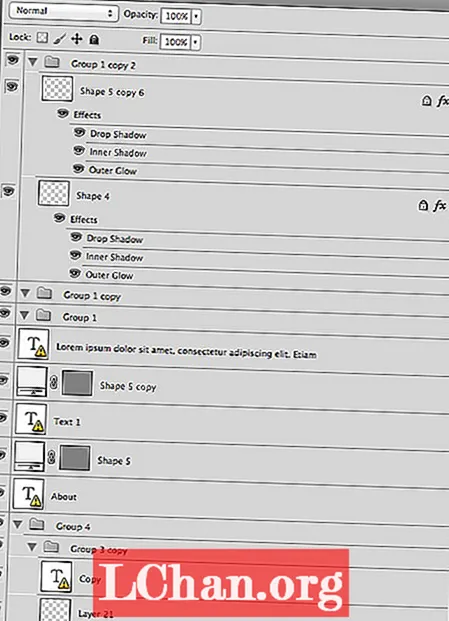
Henkilökohtaisesta valinnastasi huolimatta uskon, että suunnittelijoiden on ehdottomasti rakennettava ja toimitettava puhtaita tiedostoja. Liian monta kertaa minulle on annettu tiedosto, joka näyttää samanlaiselta kuin alla.

Se vie vain hetken havaita kuinka huonosti rakennettu ja epäjärjestetty tiedosto on. Nimeämiskäytäntöä ja ryhmittelyä ei ole olemassa.
Laiskan merkki
Se on ikään kuin suunnittelijani olisi läheisessä suhteessa copy and paste -avaimiin. Oletusnimien, kuten Ryhmä 1, Ryhmä 2 ja Muoto 5, käyttöä ei voida hyväksyä. Myös sellaisten elementtien jättäminen, joita ei enää tarvita, esimerkiksi tyhjät ryhmät, on vain merkki laiskuudesta.
Toki voimme työskennellä näissä olosuhteissa, mutta miksi haluat? Muutamalla yksinkertaisella muunnoksella suunnittelijat voivat muuttaa sotkuisen tiedoston sellaiseksi, että kuka tahansa voi helposti navigoida.
Vaikka sinulla ei ole aikomusta jakaa työsi muiden kanssa, harkitse paluuta johonkin tiedostoistasi myöhemmin. Kuvittele, kuinka paljon hämmennystä pystyt välttämään seuraamalla muutamia perussääntöjä.
Kuinka tehdä se oikein
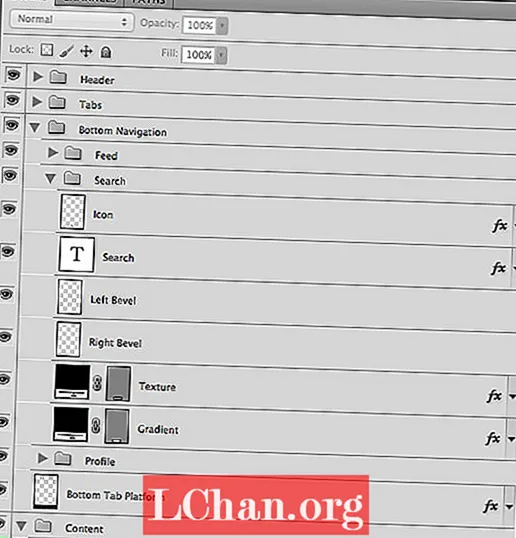
Aloitetaan ryhmittelystä. Jos suunnittelu on järjestetty perusotsakkeella ja alatunnisteella sekä joillakin sisältö- ja navigointiosioilla, ryhmiesi (ja niiden nimien) tulisi olla yhtäpitäviä.
Katso alla oleva näyte. Voit nähdä, että suunnittelijamme rikkoo asioita kokonaissuunnittelun perusteella. Hän antaa jokaiselle ryhmälle merkityksellisen nimen ja pitää asiat yhdessä.

Tällöin hän luo jäsennetyn ja organisoidun tiedoston, joka auttaa tunnistamaan kunkin osan tai ryhmän avainkomponentit. Se vie vain hetken, mutta se voi säästää tonnia aikaa.
Nimeämiskäytännöt
Toinen usein unohdettu, mutta tehokas näkökohta kerroksen rakentamisessa on nimetä käytäntöjä.
Nimeämiskäytännöt voivat mennä pitkälle. Muutama minuutti aikaa auttaa luomaan uskomattoman helpon navigoitavan tiedoston. Muista vain, että nimiä keksittäessä yksinkertainen on usein parempi.
Nimeä tasosi johdonmukaisesti ja ytimekkäästi. Jos lisäät tason viistoon liittyvän kerroksen, nimeä se niin. Jos sinulla on elementti, jota käytetään alemman välilehden alustalla, miksi et kutsua sitä sellaisenaan. Pidä se yksinkertaisena!
Värikoodaa tasosi
Viimeinen asia, jonka haluan mainita, on vaihtoehto värikoodata kerroksesi. Vaikka tämä ei ehkä näytä olevan valtava etu - ja tosin jotkin projektit eivät vaadi tätä organisaatiotasoa, värikoodauksella voi olla hyödyllinen rooli.
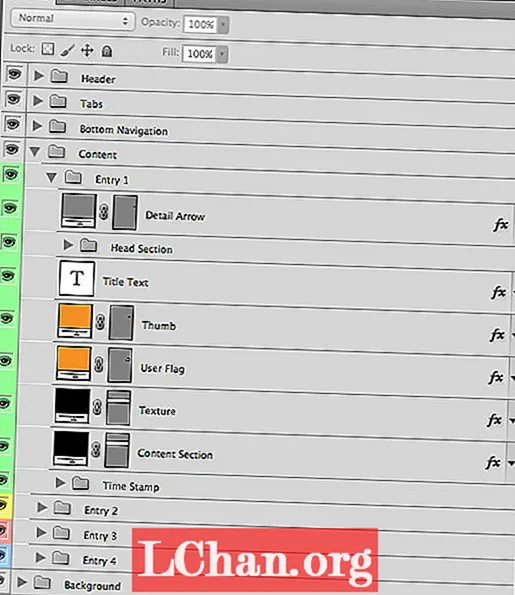
Alla olevassa esimerkissä suunnittelijani on käyttänyt neljää erillistä väriä auttaakseen tunnistamaan tämän tiedoston eri elementit.

Kun leikkasin tätä projektillemme, sain nopeasti nähdä ryhmien ja niiden sisällön yhteydet värikoodauksen ansiosta.
Tämän erityisen projektin väreillä itsessään oli merkitys ja ne liittyivät suoraan suunnitteluun. Joskus näin ei ole aina, mutta kummallakin tavalla värikoodaus on loistava tapa saada tärkeät esineet erottumaan.
Rakenne ja organisaatio
Kuten näette, voit tehdä useita asioita tiedostojesi luettavuuden parantamiseksi kehittäjille ja muille suunnittelijoille.
Harkitse aikaa, jonka viet suunnittelun kehittämiseen. Harkitse nyt vain hetken viettämistä tämän ajan kerrosten jäsentämiseen ja järjestämiseen.
Kehittäjäsi (ja muut tiimisi suunnittelijat) rakastavat sinua siitä. Ja tunnustetaan, syvällä, me kaikki haluamme tulla rakastetuiksi ...
Sanat: Tammy Coron
Tammy Coron on iOS-kehittäjä, taustakehittäjä, verkkokehittäjä, kirjailija ja kuvittaja. Hän kirjoittaa blogeja Just Write Code -sivustolla.
Kuten tämä? Lue nämä!
- 101 Photoshop-vinkkiä, vihjeitä ja korjauksia, joita voit kokeilla tänään
- Parhaat ilmaiset web-fontit suunnittelijoille
- Hämmästyttäviä esimerkkejä kokeellisesta suunnittelusta
Onko sinulla niggles siitä, miten kollegat organisoivat työnsä? Jaa ajatuksesi yhteisön kanssa alla olevissa kommenteissa!