
Sisältö
- 01. Valmistaudu
- 02. Luo säiliöitä, rivejä ja sarakkeita
- 03. Aseta profiilikuva ja väri
- 04. Lisää profiilin nimi ja otsikko
- 05. Aseta Sass-muuttujat
- 06. Lähetä taustakuva
- 07. Valitse profiilin tausta ja kuva
- 08. Lisää animaatiot
- 09. Animoi joukkueen kuva
- 10. Säädä profiilin nimeä ja sijaintia
- 11. Lisää sosiaaliset kuvakkeet
- 12. Tee vihreästä tiimin jäsenestä
- Haluatko oppia lisää käyttöliittymän animaatioista?

Suunnittelijat ja kehittäjät tunnustavat yhä useammin liikesuunnittelun merkityksen käyttökokemuksen yhteydessä. Animaatio verkossa ei ole enää tapa ilahduttaa ja houkutella käyttäjää, vaan toimiva työkalu, joka tekee kokemuksista helppoa, hauskaa ja mieleenpainuvaa. Ja käytettävissä on useita erilaisia työkaluja ja lähestymistapoja CSS-animaatiosta Bootstrapia tai HTML: ää käyttäviin tekniikoihin.
Animaatio käyttöliittymien yhteydessä on edelleen hyvin uusi kenttä. Siellä ei ole paljon resursseja, jotka opettavat parhaita käytäntöjä tai osoittavat yleisiä käyttöliittymän animaatioita, joita voimme seurata. Suurimman osan ajasta, se on kokeilua, käyttäjien testausta ja ehkä vähän kokeiluja ja virheitä.
- 15 reagoivaa verkkosivujen opetusohjelmaa
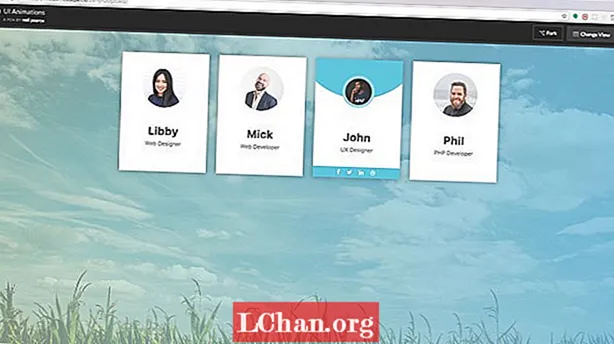
Joten tässä opetusohjelmassa luomme jotain, joka ei sekoita, seuraa yleisiä malleja ja on tyylikäs. Tämä on tiimiprofiiliosio, jonka näet usein yrityksen verkkosivustoilla. Ajatuksena on näyttää hieman enemmän tietoa tiimistä / henkilökunnan jäsenestä, kun jokaisen kursorin päällä on hiiri. Koko opetusohjelmassa käytämme CodePeniä, mutta tietysti voit käyttää sen sijaan omaa suosikkieditoriasi ja kehitysympäristöäsi. Muista, että monimutkaisemman sivuston luominen voi muuttaa web-hosting-tarpeitasi, joten varmista, että sinulla on sinulle sopiva palvelu.
Haluatko suoraviivan työkalun sivuston luomiseen? Käytä loistavaa verkkosivustojen rakennuttajaa.
01. Valmistaudu
Aloita avaamalla CodePen ja luomalla uusi kynä. Aiomme käyttää Bootstrap 4: tä ja Sassia (.scss), joten varmista, että asetuksiin sisällytät Bootstrap CSS: n ja JS: n resurssilinkkeinäsi ja asetat CSS: n myös SCSS: ksi. Toinen resurssilinkki, jonka sinun on lisättävä, on Font Awesome, jota käytämme sosiaalisissa kuvakkeissamme.
02. Luo säiliöitä, rivejä ja sarakkeita
Bootstrap käyttää säiliöitä perusasetteluelementtinä, ja niitä vaaditaan, kun käytät oletustaulukkojärjestelmää. Säiliöissä sinun on lisättävä peräkkäin. Rivit ovat käärimiä sarakkeille, ja voit määrittää sarakkeiden lukumäärän, jonka haluat 12: sta ja mikä katkaisupiste on. Meidän tapauksessamme haluamme elementin, jolla on keskikokoinen katkaisupiste ja joka täyttää kolme saraketta leveydeltään.
div class = ”container”> div class = ”row”> div class = ”col-md-3”>! - lisää kuvalinkki ja väri tähän / div> / div> / div>
03. Aseta profiilikuva ja väri
Ensimmäinen profiilikäyttöliittymäelementti, josta aloitamme, on naisjoukkueen jäsenelle ja hän tulee siniseen joukkueeseen. Väri määritetään käyttämällä luokkaa, jota kutsutaan siniseksi, ja todellinen väri määritetään lopulta Sass-muuttujien avulla, minkä teemme myöhemmin. Sitten meidän on lisättävä valokuva ja annettava sille luokka nimeltä valokuva.
div class = ”joukkue sininen”> div class = ”photo”> img src = ”https://image.ibb.co/kcBGMS/profile_test02.webp” alt = ”Libby”> / div> / div>
04. Lisää profiilin nimi ja otsikko

Viimeinen lisättävä HTML-bitti on nimi, otsikko ja sosiaaliset kuvakkeet, jotka lisätään viimeisen div-tagin alle, jonka juuri lisäsimme viimeisessä vaiheessa. Sosiaalisten kuvakkeiden kohdalla käytämme Awesome-fontteja ja ne sijoitetaan järjestämättömään luetteloon.
div class = ”profile-txt”> h1 class = ”title”> Libby / h1> span class = ”position”> Web Designer / span> / div> ul class = ”social-icons”> li> a href = ” ”Class =” fa fa-facebook ”> / a> / li> li> a href =” ”class =” fa fa-twitter ”> / a> / li> li> a href =” ”class =” fa fa -linkedin ”> / a> / li> li> a href =” ”class =” fa fa-dribbble ”> / a> / li> / ul> / div> / div>
05. Aseta Sass-muuttujat
Jos seuraat CodePenin käyttöä, sinulla on jo Sass asennettuna ja käyttövalmis. Sinun tarvitsee vain napsauttaa kynän asetuskuvaketta / -painiketta ja valita SCSS CSS-esiprosessorisi. Sitten voimme mennä eteenpäin ja lisätä muutamia muuttujia, jotka tallentavat kaikki värimme. Olemme käyttäneet väriarvoina rgbaa, jotta voimme hallita tarkemmin kaikkien värien peittävyyttä.
$ blueGradient: rgba (103, 188, 223, .8); $ lightGreen: rgba (188, 219, 183, .5); $ vihreä: rgba (119, 180, 109, 0,5); $ vihreä raja: rgba (171, 221, 164, 0,5); $ sininen: rgba (80, 205, 227, 1); $ siniraja: rgba (147, 223, 236, 1);
06. Lähetä taustakuva
Jotta asiat näyttävät houkuttelevammilta, sijoitamme mukavan taustakuvan kehoon. Täällä voimme käyttää ensimmäistä muuttujasarjaa ja antaa taustakuvalle miellyttävän kaltevuuspinnan, joka siirtyy vaaleanvihreästä siniseen. Sitten, jotta taustakuvamme olisi täysin reagoiva, asetamme näkymän korkeudeksi 100vh.
body {background: linear-gradient (oikealle, $ lightGreen, $ blueGradient), url (‘https://image.ibb.co/mdDPU7/clouds_cornfield_countryside_158827.webp’) keskellä ei-toistoa; taustakoko: kansi; asema: suhteellinen; korkeus: 100vh; }
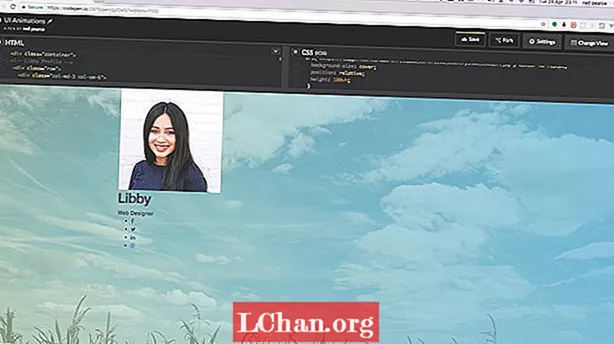
07. Valitse profiilin tausta ja kuva
Jokaiselle joukkueprofiilille annetaan samat tyylit ja tähän käytetään luokan joukkuetta. Tausta on valkoinen, koko sisältö keskitetty ja meidän on varmistettava, että sijainti on asetettu suhteelliseksi. Sitten voimme sisällyttää profiilikuvan CSS: n. Parhaan tuloksen saamiseksi varmista, että käyttämäsi alkuperäisen kuvan mitat ovat enintään 200 kuvapistettä. Muutamme kuitenkin näiden korkeutta ja leveyttä CSS-valokuva-säännössä.
.tiimi {täyte: 30 kuvapistettä 0 40 kuvapistettä; yläreuna: 60 kuvapistettä; tausta: #fff; tekstin tasaus: keskellä; ylivuoto piilotettu; asema: suhteellinen; kohdistin: osoitin; laatikko-varjo: 0 0 25px 1px rgba (0,0,0,0,3); .photo {display: inline-block; leveys: 130px; korkeus: 130px; alareuna: 50 kuvapistettä; asema: suhteellinen; z-indeksi: 1; }}
08. Lisää animaatiot

Ensimmäinen animaatio, jonka lisäämme, on profiilielementtimme yläosassa. Ajatuksena on, että kun leijumme koko elementin päällä, sininen pyöreä muoto animoituu alaspäin. Voimme hallita kuinka paljon sinistä voimme nähdä määrittelemällä tämän sijainnin, jotta prosenttiosuus olisi alhainen. Joten pelaa tällä prosenttiosuudella ja saat paremman käsityksen tämän toiminnasta. Et koskaan tiedä: saatat jopa löytää paremman vaikutuksen!
.sininen .valokuva: ennen {content: “”; leveys: 100%; korkeus: 0px; reunan säde: 50%; tausta: $ sininen; sijainti: absoluuttinen; pohja: 130%; oikea: 0; vasen: 0; muunnos: asteikko (3); siirtymä: kaikki .3s lineaariset 0s; } .team: vie hiiri .photo: ennen {korkeus: 100%; }
09. Animoi joukkueen kuva
Joukkueen valokuva on keskipisteemme tässä käyttöliittymässä ja on todennäköisesti ilmeisin elementti, jonka voit odottaa animoidessasi jossakin muodossa. CSS, jonka lisäämme tässä vaiheessa, muuttaa kuvan ensin pienemmäksi ympyräksi, minkä jälkeen hiiren osoittimen päälle lisätään vaaleansininen reunus ja kuva skaalautuu alas yhdessä reunuksen kanssa. Lisättyjen siirtymien kanssa saamme mukavan juoksevan animaation.
.sininen .pic: {content: "" jälkeen; leveys: 100%; korkeus: 100%; reunan säde: 50%; tausta: $ sininen; sijainti: absoluuttinen; yläosa: 0; vasen: 0; z-indeksi: 1; } .team .photo img {leveys: 100%; korkeus: auto; reunan säde: 50%; muunnos: asteikko (1); siirtymä: kaikki 0,9: t helpottavat 0: ta; } .blue: hover .photo img {box-shadow: 0 0 0 14px $ siniraja; muunnos: asteikko (0,6); }
10. Säädä profiilin nimeä ja sijaintia

Profiilin nimi ja sijainti tarvitsevat hieman siistimistä. Näitä ei animoida, mutta sen ei pitäisi estää sinua lisäämästä omia animaatioita näihin, jos haluat. Ehkä suurenna niitä hiukan hiirellä, koska kuvan koon muuttamisen ansiosta sinulla on tarpeeksi tilaa.
.profile-txt {margin-bottom: 30px; .title {font-size: 2rem; kirjasimen paino: 700; väri: # 333; kirjainten väli: 1,5 kuvapistettä; tekstimuunnos: isojen kirjainten käyttö; alareuna: 6 kuvapistettä; } .position {display: block; kirjasinkoko: 1rem; väri: # 555; }}
11. Lisää sosiaaliset kuvakkeet
Sosiaaliset kuvakkeet sijoitetaan ensin sivun alaosasta -100 kuvapistettä. Sitten kun vietämme sen päälle, ala-asento asetetaan nollaksi ja siirtymä lisätään, mikä antaa meille mukavan sujuvan animaation, kun se liikkuu takaisin ylös näkymään. Kuvakkeille annetaan oma leijutila, joka asettaa niiden taustan valkoiseksi ja kuvakkeen siniseksi.
.sininen .social-icons {leveys: 100%; list-style: ei mitään; pehmuste: 0; marginaali: 0; tausta: $ sininen; sijainti: absoluuttinen; alaosa: -100px; vasen: 0; siirtyminen: kaikki 0,6 s helposti; li {näyttö: inline-block; a {näyttö: lohko; täyte: 8 kuvapistettä; kirjasinkoko: 1rem; väri: #fff; tekstikoristelu: ei mitään; siirtyminen: kaikki 0,5 sekuntia helposti; &: hover {väri: $ sininen; tausta: #fff; }}}} .team: vie hiiri .social-icons {bottom: 0px; }
12. Tee vihreästä tiimin jäsenestä
Jos haluat sekoittaa asioita hieman, voimme lisätä uusia jäseniä joukkueeseemme. Seuraavassa käytettävä väri on vihreä. Mutta palaa ensin takaisin HTML-osioon / tiedostoon ja kaikki mitä meidän on tehtävä, on kopioida col-md-3 -luokka - ei rivi - alas sosiaalisten kuvakkeiden viimeiseen div-tagiin ja liittää se.
div class = ”joukkueen vihreä”> div class = ”photo”> img src = ”https://image.ibb.co/mpRLNS/mick_UI.webp” alt = ”Libby”> / div>
Kun olet vaihtanut sinisen luokan vihreäksi, voimme vihdoin lisätä kaikki CSS: t, jotka antavat meille saman animaation.
.green: hover .photo img {box-shadow: 0 0 0 14px $ green-border; muunnos: asteikko (0,6); } .vihreä .valokuva: ennen {content: ""; leveys: 100%; korkeus: 0px; reunan säde: 50%; tausta: $ vihreä; sijainti: absoluuttinen; pohja: 135%; oikea: 0; vasen: 0; muunnos: asteikko (3); siirtymä: kaikki .3s lineaariset 0s; } .vihreä .social-kuvakkeet {leveys: 100%; list-style: ei mitään; pehmuste: 0; marginaali: 0; tausta: $ vihreä; sijainti: absoluuttinen; pohja: -100px; vasen: 0; siirtyminen: kaikki 0,6 s helposti; li {näyttö: inline-block; a {näyttö: lohko; täyte: 8 kuvapistettä; kirjasinkoko: 1rem; väri: #fff; tekstikoristelu: ei mitään; siirtyminen: kaikki 0,5 sekuntia helposti; &: hover {väri: $ vihreä; tausta: #fff; }}}}
Ja tämän lähestymistavan kauneus on, että voit toistaa tarpeen mukaan monille eri väriluokille, jolloin voit teemaata käyttöliittymän animaatiot hienovaraisesti tarpeen mukaan.
Jos rakennat sivustoa tiimin kanssa, varmista, että saat luotettavan ja turvallisen pilvitallennustilan, jotta asiat pysyvät yhtenäisinä.
Tämä artikkeli julkaistiin alun perin 307 -lehdessä netto, maailman myydyin verkkosivujen suunnittelijoille ja kehittäjille suunnattu lehti. Osta numero 307 tai tilaa net.
Haluatko oppia lisää käyttöliittymän animaatioista?

Jos olet kiinnostunut oppimaan lisää siitä, miten voit saada sivustosi poppumaan ja kimaltelemaan tyylikkään käyttöliittymäanimaation avulla, varmista, että olet noutanut lippusi Luo Lontoo.
Etupään suunnittelija ja kehittäjä, joka työskentelee tällä hetkellä Asemblr.com-sivuston luovana kehittäjänä, Steven Roberts pitää puheensa - CSS Animation: Beyond Transitions - jossa hän näyttää sinulle parhaat työvälineet ja luo parhaat animaatiot. Verkossa on tarjottavaa, samalla kun selvitetään animaation mahdollisuudet ja rajoitukset pelkällä CSS: llä.
Generate London järjestetään 19.-21. Syyskuuta 2018. Hanki lippusi nyt.
Aiheeseen liittyvät artikkelit:
- Animaation käyttäminen mobiilisovelluksissa
- Ammattilaisen käyttöliittymäsuunnitteluopas
- Aloittelijan opas käyttöliittymän animaatioiden suunnitteluun


