
Sisältö
- Vaihe 01
- Vaihe 02
- Vaihe 03
- Vaihe 04
- Vaihe 05
- Vaihe 06
- Vaihe 07
- Vaihe 08
- Vaihe 09
- Vaihe 10
- Piditkö tästä? Lue nämä!
Tämän hahmon luomiseksi olen verrannut teräviä reunaisia geometrisia muotoja enemmän eleisiin käsin maalattuihin muotoihin, jotka on alun perin maalattu luonnoskirjaani. Illustrator CC: n Pathfinder- ja Image Trace -paletit ovat ihanteellisia työkaluja tämän tehokkaan yhdistelmän mahdollistamiseksi. Tässä opetusohjelmassa selitän askel askeleelta, kuinka olen käyttänyt molempia paletteja tämän kuvan luomiseen.
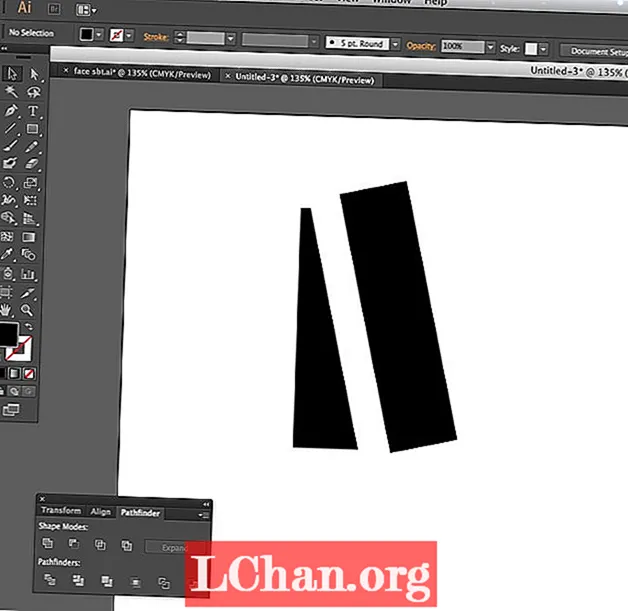
Vaihe 01

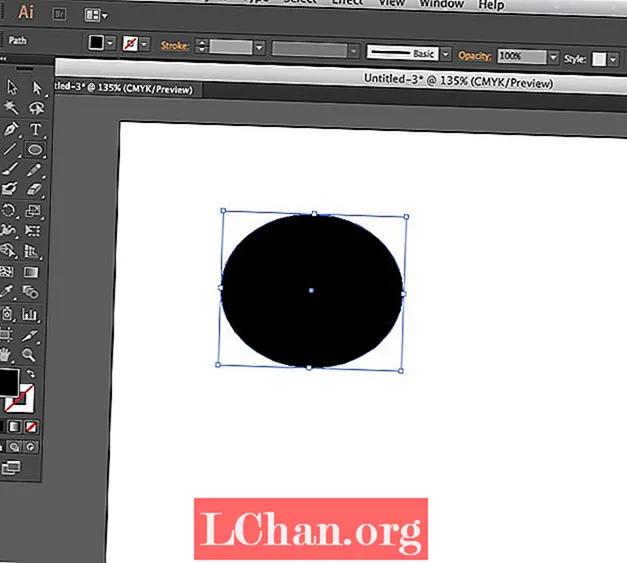
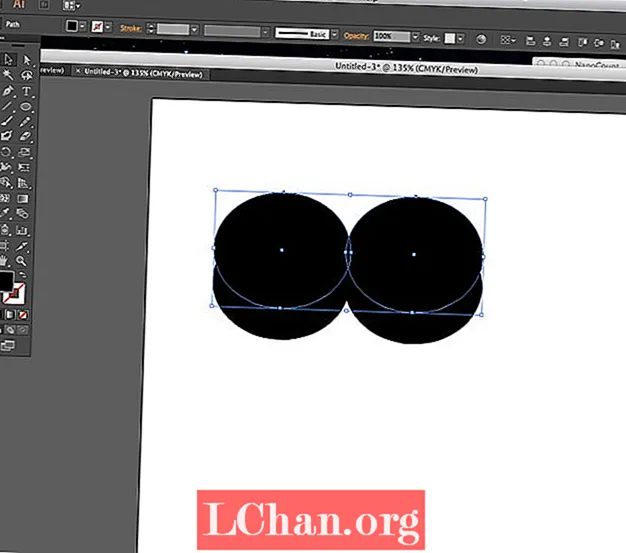
Tee viiksen perusmuoto piirtämällä ellipsi Elipse-työkalulla kartongin vasemman reunan ylävalikkoriviltä. Napsauta muotoa ja napsauta valintatyökalua Alt kopioi painamalla Siirtää ja vedä kopioitu muoto oikealle (tämä pitää sen linjassa). Päällekkäin kaksi ellipsiä hieman.
Vaihe 02

Korosta kaksi uutta muotoa valintatyökalupainikkeella Alt ja vedä yllä ja paina Siirtää pitää se linjassa ja tuoda eteen (Object Arrange> Bring to front). Aiot käyttää tätä muotoa rajaamaan alla olevat objektit viiksien perusmuotoon.
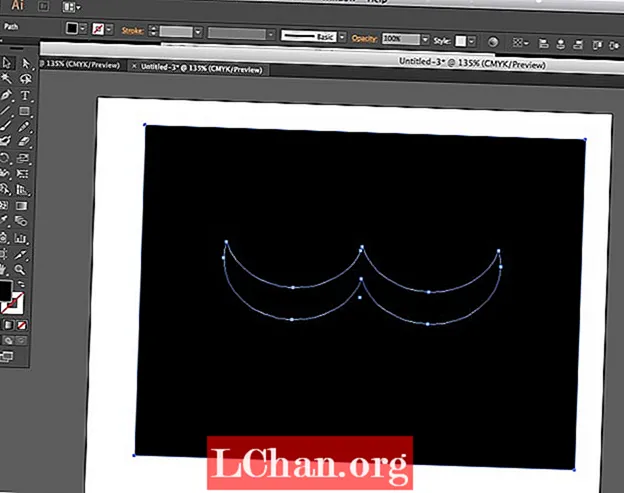
Vaihe 03

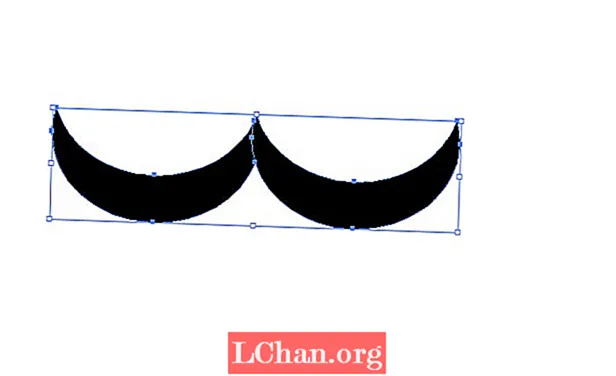
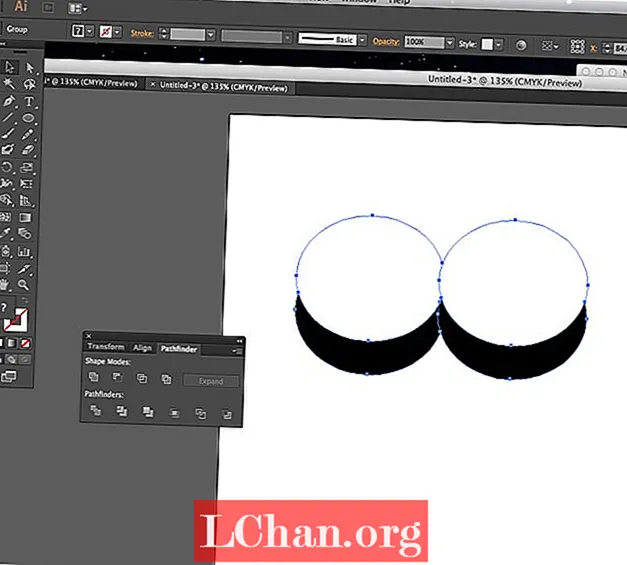
Kun olet tyytyväinen viiksimuotoon, valitse kaikki piirretyt muodot Valintatyökalulla. Avaa ikkuna valitsemalla Ikkuna> Pathfinder. Napsauta Rajaa ja poista ryhmittely Cmd + vaihto + G. Poista viiksen muoto poistamalla valkoiset muodot.

Huomaat, että missä kaksi ellipsiä ovat päällekkäin, ne ovat jakaneet muodon. Korosta koko muoto uudelleen ja paina Yhdistä Pathfinder-ikkunassa, tämä yhdistää muodon uudelleen.
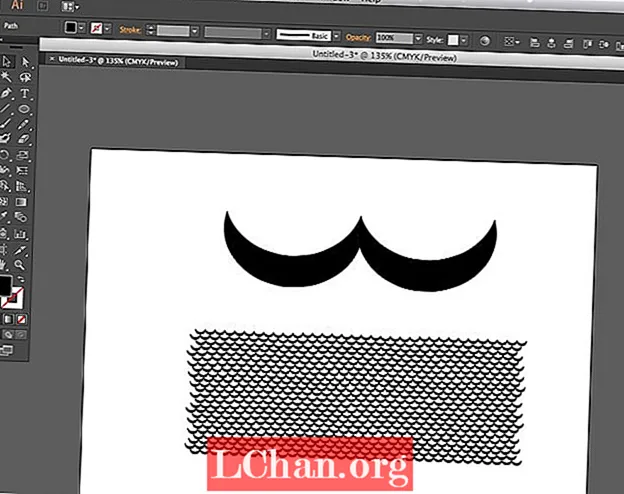
Vaihe 04

Haluan nyt lisätä viiksiin kuvion, jotta se saisi tekstuurin. Kuvio on valmistettu viiksien muodosta, joka on tehty paljon pienemmäksi ja toistuvaksi. Korosta viiksen muoto, paina Siirtää ja vedä sisäänpäin pienentääksesi sitä, korosta nyt ja paina Alt + Vaihto kopioida ja pitää linjassa. Voit käyttää näitä komentoja toistamaan pienet viikset.
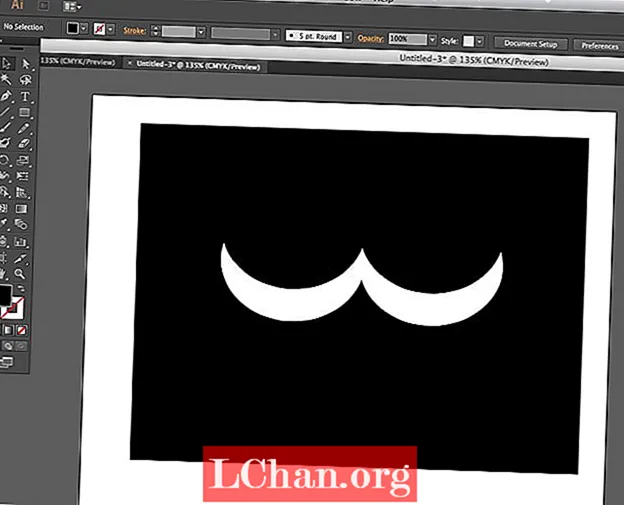
Vaihe 05

Meidän on nyt tehtävä malli mallin muodon lävistämiseksi kuvittajasta. Piirrä muualla pahvilla suuri neliö viiksien taakse, paina Pathfinder-paletissa Divide Cmd + vaihto + G purkaa ryhmä. Napsauta sisäisen viiksen muotoa ja poista.

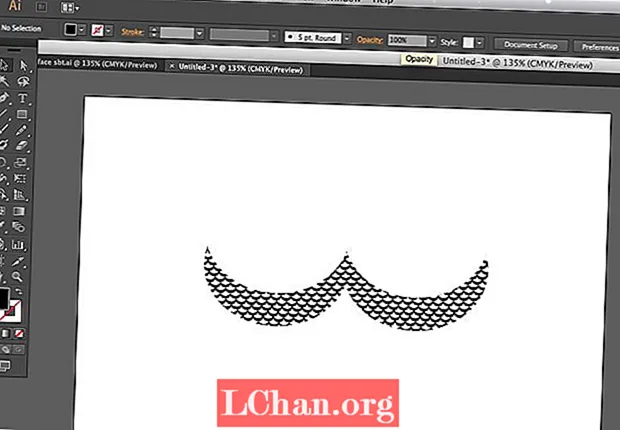
Vaihe 06

Peitä nyt suorakulmio viiksen muotoisilla rei'illä luomasi toistuvan kuvion yli, korosta koko asia Valintatyökalulla. Paina nyt Trim Pathfinder -paletissa, pura ryhmä ja poista musta suorakulmio. Nyt on hyödyllistä ryhmitellä kuva.
Vaihe 07

Nenä on yksinkertaisesti suorakulmio, joka on leikattu käyttämällä samaa kopioitua muotoa ja käännetty kulmaan ja sitten Trim Pathfinder -paletissa. Silmät luodaan työkalupaletin ympyrätyökalulla.
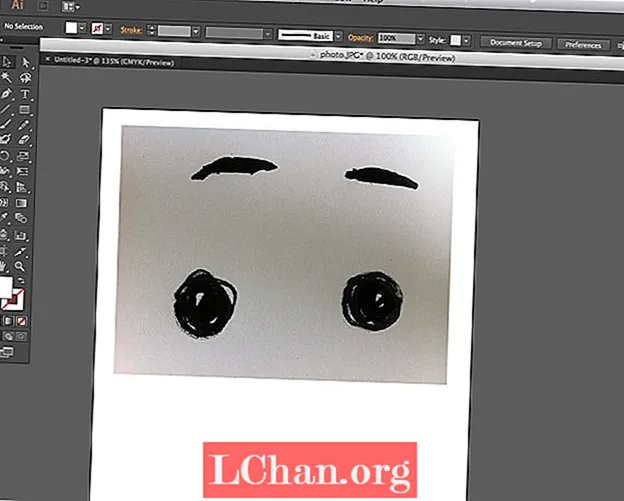
Vaihe 08

Posket ja kulmakarvat alkoivat elää luonnoskirjani harjalla ja mustalla musteella. Skannaa mustepiirrokset ja vedä ja pudota Illustrator-asiakirjaan.
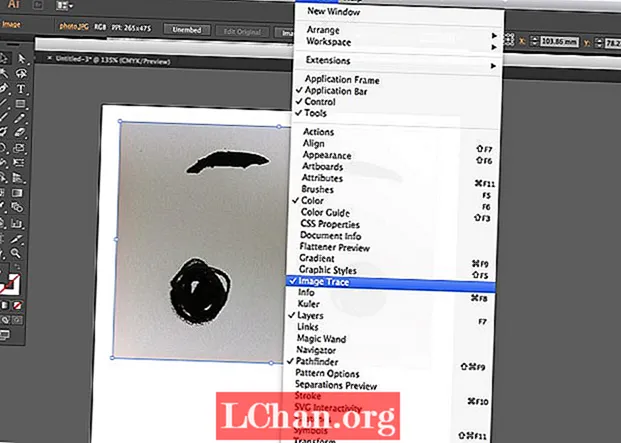
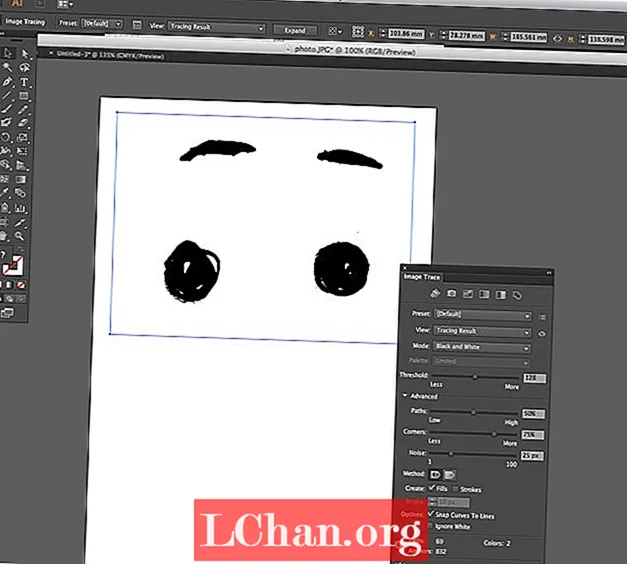
Vaihe 09

Napsauta nyt JPG: tä ja siirry kohtaan Kuva> Kuvan jäljitys ja napsauta Vasemmassa alakulmassa olevaa esikatselua. Tämä muuntaa jpg: n vektorikuvaksi, jota voit säätää käyttämällä Kynnys, Polut, Kulmat ja Melu -valintoja Lisäasetukset-tilassa, kunnes olet tyytyväinen lopputulokseen.

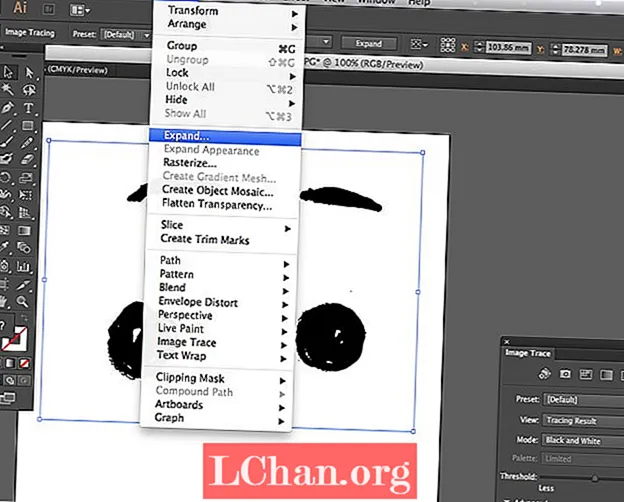
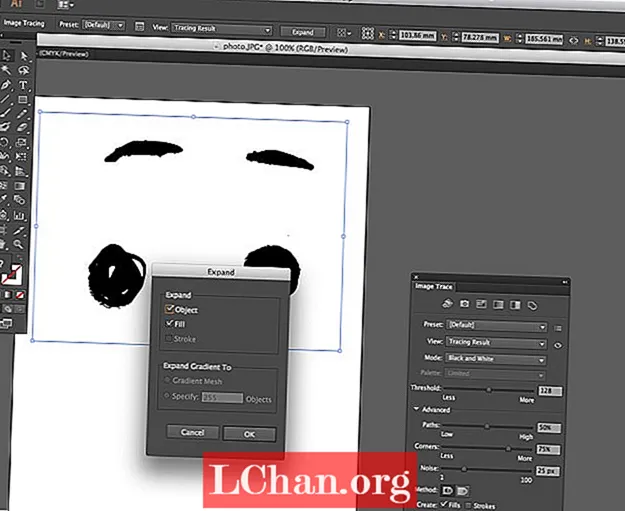
Vaihe 10

Kun olet onnellinen, paina Object> Expand ylävalikkorivillä, varmista, että Object and Fill ovat napsautettu ja paina OK. Vektori ryhmitellään luonnollisesti useille tasoille, paina Poista ryhmä muutama kerta ja olet sitten valmis muokkaamaan ja yhdistämään vektoreita muun kuvan kanssa. Vietä aikaa kaikkien elementtien säveltämiseen kokeilun ja erehdyksen avulla.

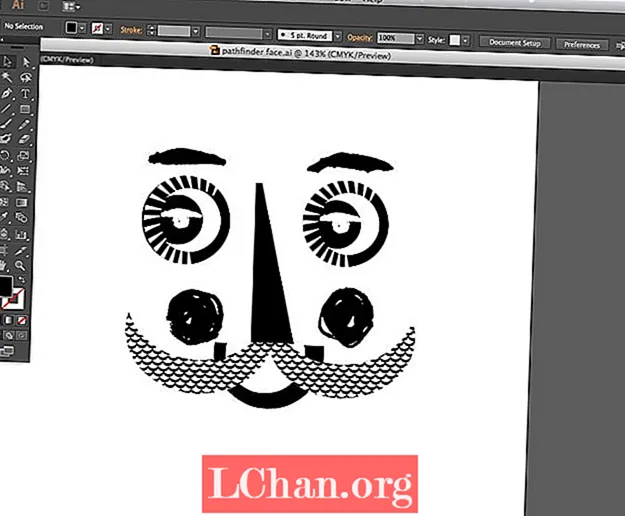
Nautin leikkisästi kierrättämällä osia kuvasta, silmät luodaan käyttämällä kulmia ja poskia yhdessä, vaihdoin värin valkoiseksi ja laitoin ne mustien ympyröiden päälle.

Mikä on fantastista Adobe Illustratorissa, on se, että voit leikkiä äärettömillä yhdistelmillä, jotka muodostavat merkkiryhmän, tai vain nipistää, kunnes olet tyytyväinen, rajoittamaton undos on ystäväsi!
Sanat: Anna Wray
Anna Wray on kuvittaja / kirjailija ja vieraileva luennoitsija Ba (Hons) -kuvituksessa Cambridge School of Artissa. Katso hänen työnsä ja kirjoituksensa hänen verkkosivuillaan.
Piditkö tästä? Lue nämä!
- Kuinka rakentaa sovellus
- Vuoden 2013 parhaat 3D-elokuvat
- Tutustu laajennetun todellisuuden seuraaviin vaiheisiin


